
Free Sketch plugins you need to increase your design productivity
If you are completely new to Sketch, or recently started getting used to it, you will be surprised to know that you can extend and enhance Sketch's capability through many freely available extensions. These extensions and plugins add tons of features to an already highly productive Sketch app.
Below are the list of some extensions (or plugins) that I have compiled that I myself use a lot in my daily workflows of user interface designs, user experience designs, prototyping, interaction designs etc.
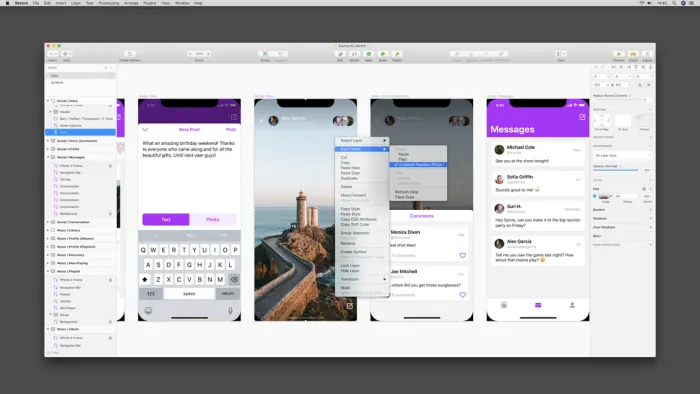
1. Rename It
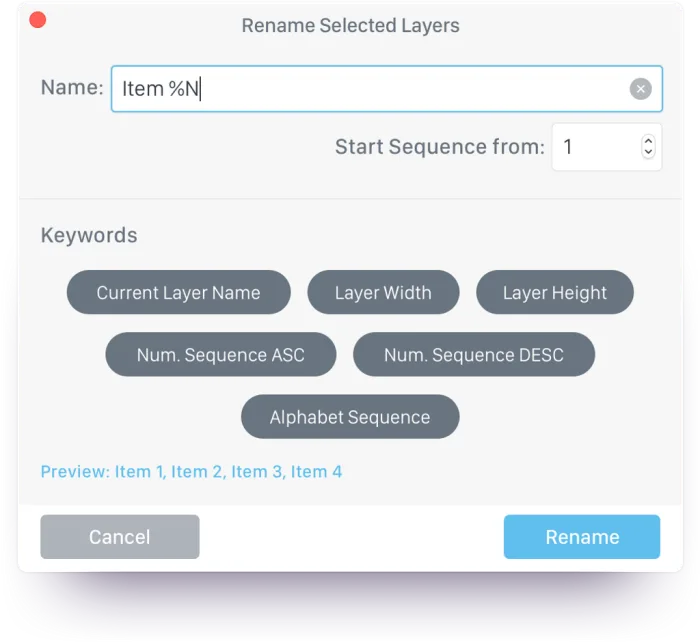
Rename It is a wonderful plugin that allows you to easily keep your Sketch files organized, batch rename layers and artboards.
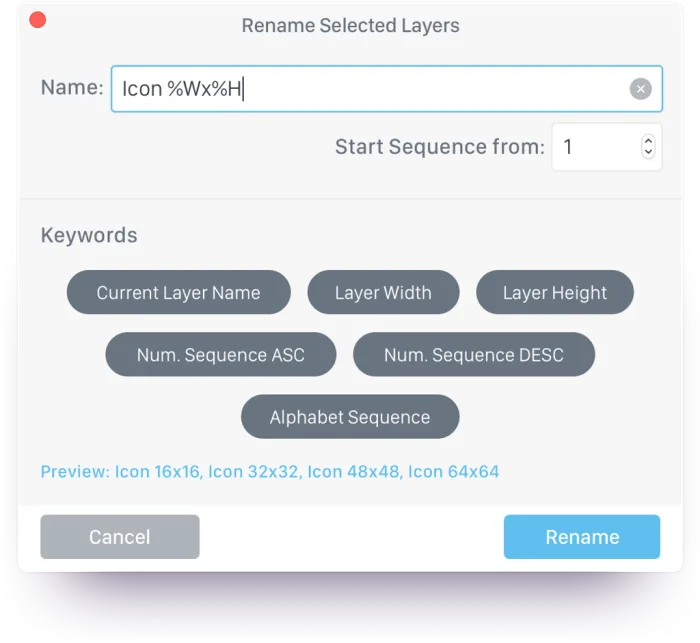
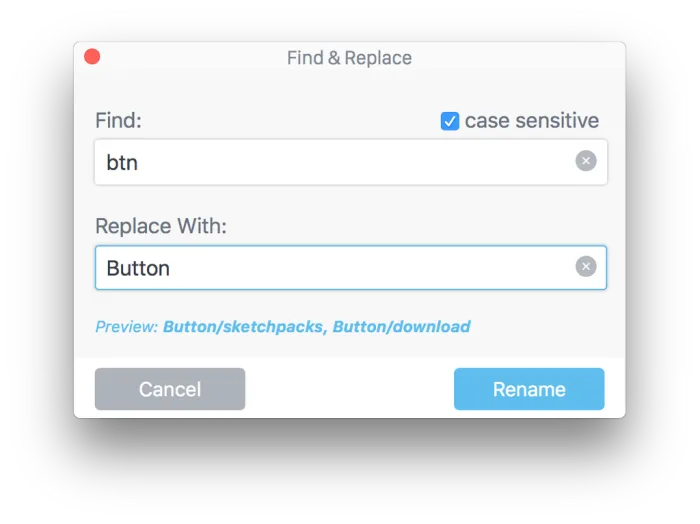
This plugin helps you to sequentially rename layers in either ascending or descending order, rename layer with the width and height of a layer, replace any word(s) or character(s) from selected layers and many more.


2. Rename layer with Width and Height of the a layer

Plugin Website URL - https://rodi01.github.io/RenameIt/
2. Unlock All Layers
This plugin helps you unlock all layers on the current artboard using ⌘⌥L since unlocking layers is a pain in Sketch. Below is the screen capture of the plugin in action:

Plugin Website URL - https://github.com/PRFTDigitalLabs/sketch-unlock-all-layers
3. InVision Craft
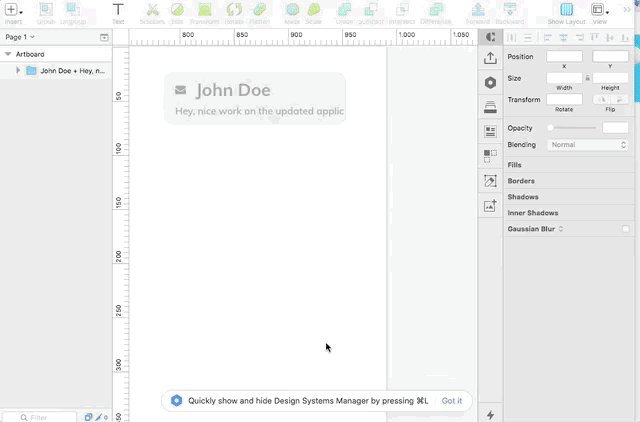
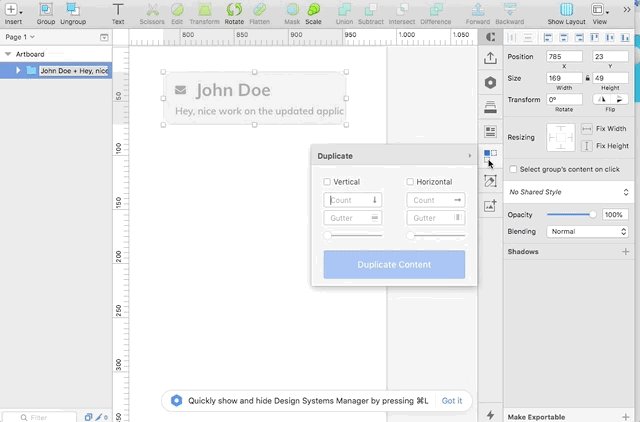
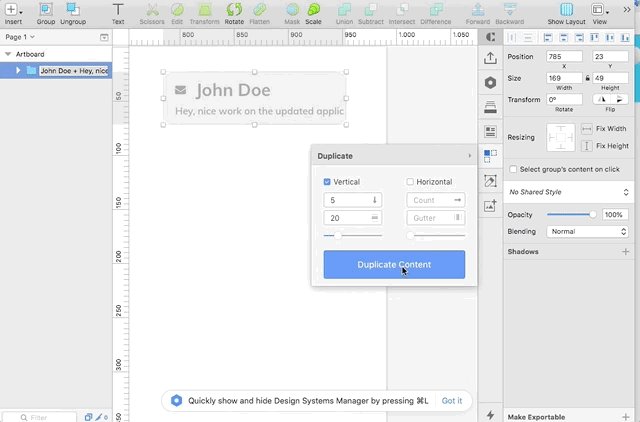
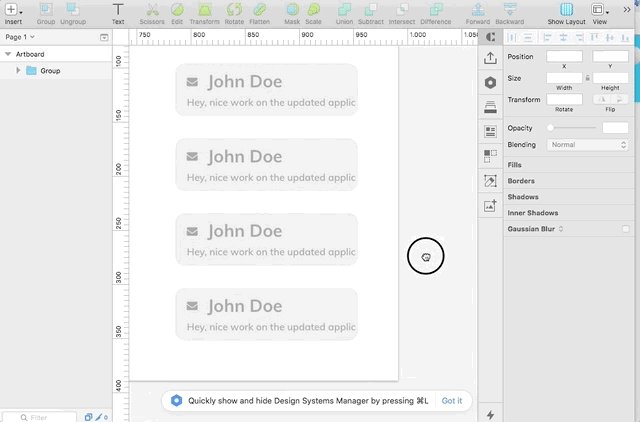
This is the first plugin I ever used and installed after I got used to with Sketch. The plugin can be used to create interactive prototypes, insert dummy content, duplicating content, adding stock photos etc. As InVision has stated, it enables you to design screens in a supercharged way.




Plugin Website URL - https://www.invisionapp.com/craft
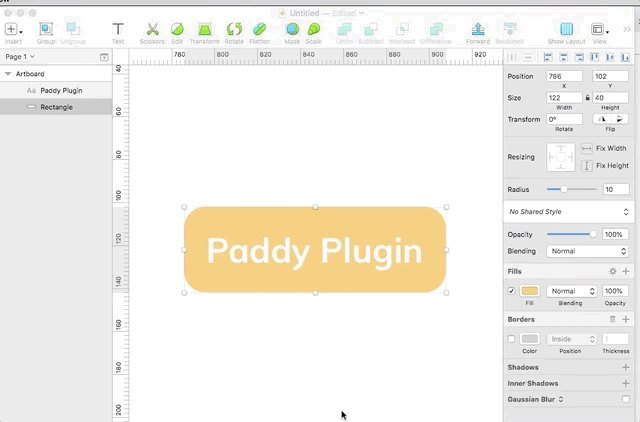
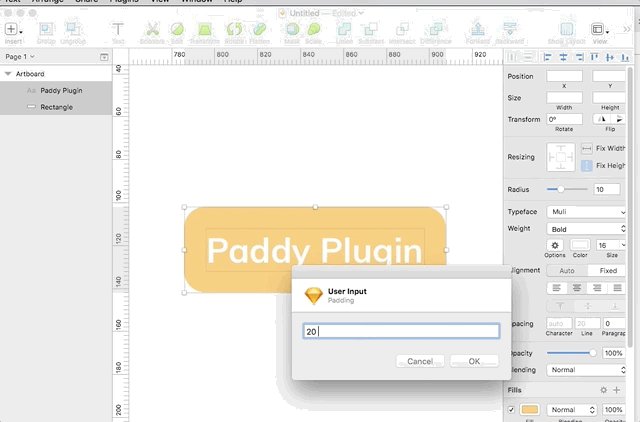
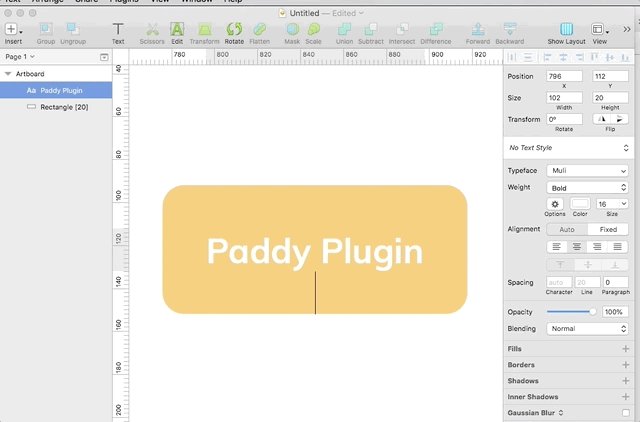
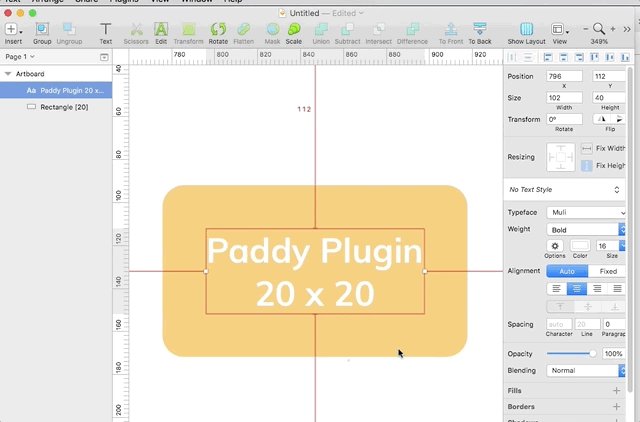
4. Paddy
It's a very versatile yet simple plugin with lots of options. You can apply padding to one 'Background' layer (either a shape layer or a Symbol) of a group. The 'Background' layer will automatically resize itself so that it surrounds all other layers within that group by a specified amount. It has a symbol support as well. Using this plugin, you can also apply 'spacing' to any group, for it to automatically distribute all its children.

Plugin Website URL - https://github.com/DWilliames/paddy-sketch-plugin
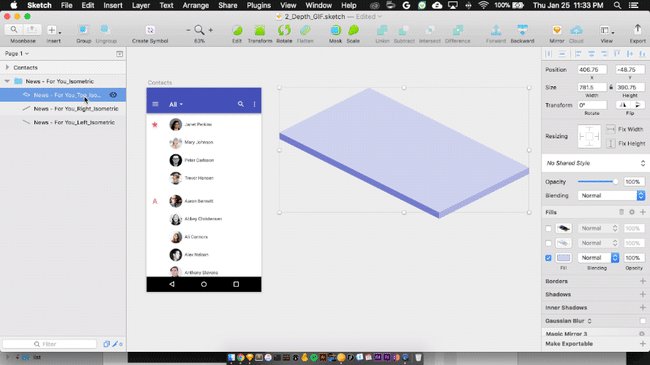
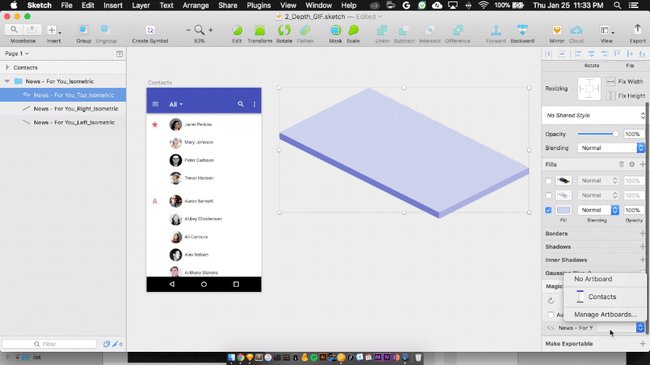
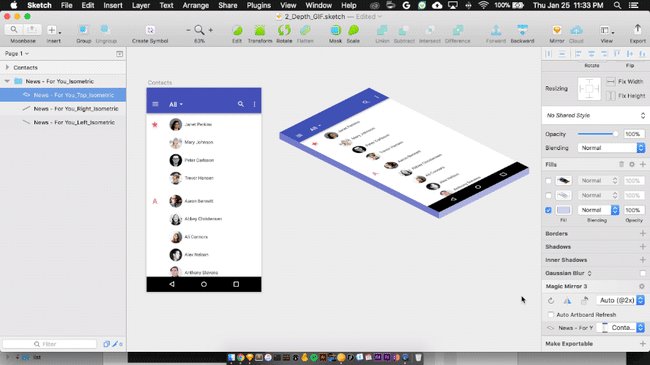
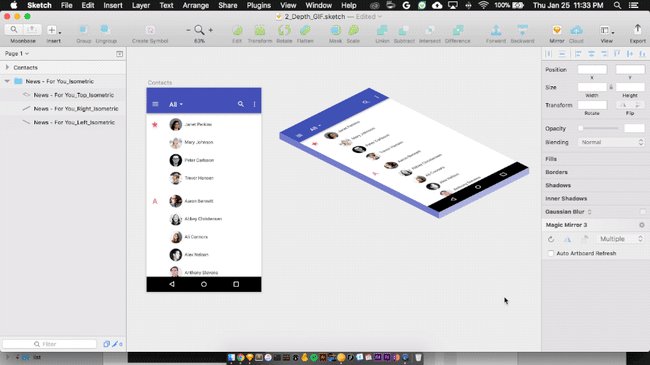
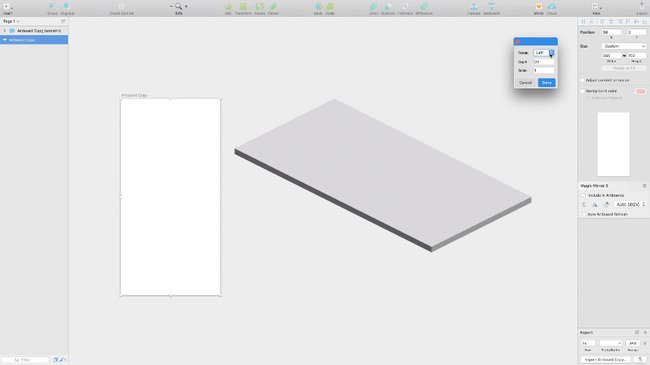
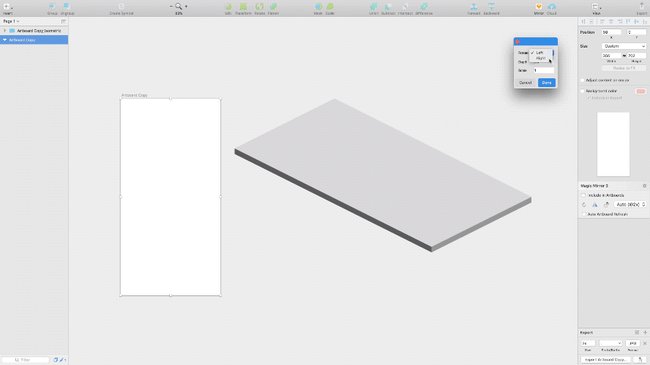
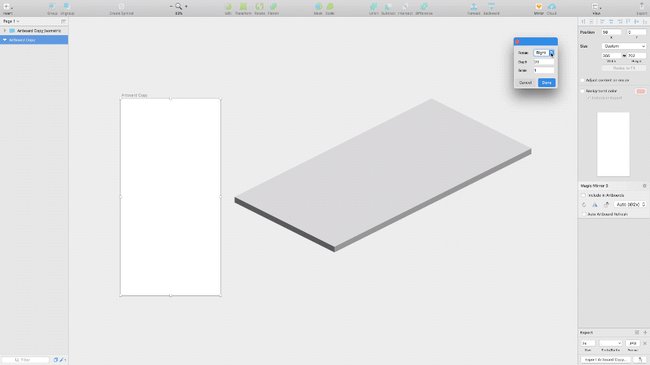
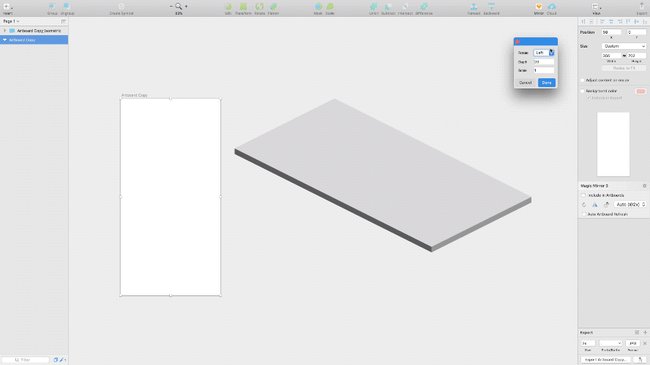
5. Sketch Isometric Plugin
This is one of my favorite plugin that quickly helps generate Isometric and 3D Rotation views from Artboards and Rectangles in Sketch app. This plugin can be very handy and useful if you are creating and updating your portfolio, creating presentations and videos etc where you want to display your designs and Sketch artboards in an isometric view.


Plugin Website URL - https://github.com/sureskumar/sketch-isometric
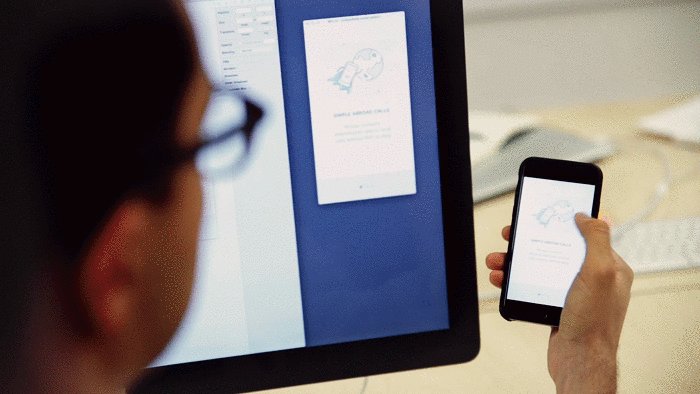
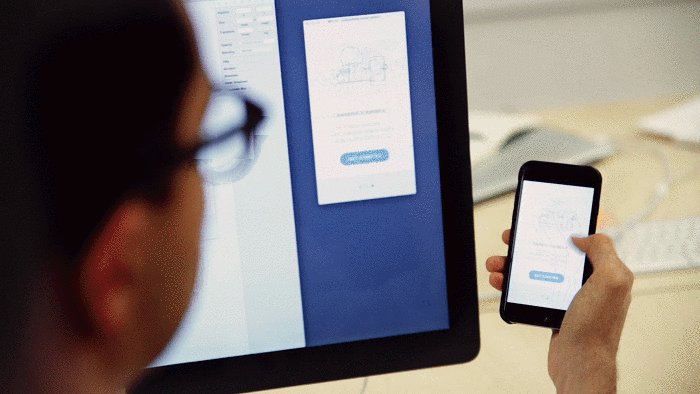
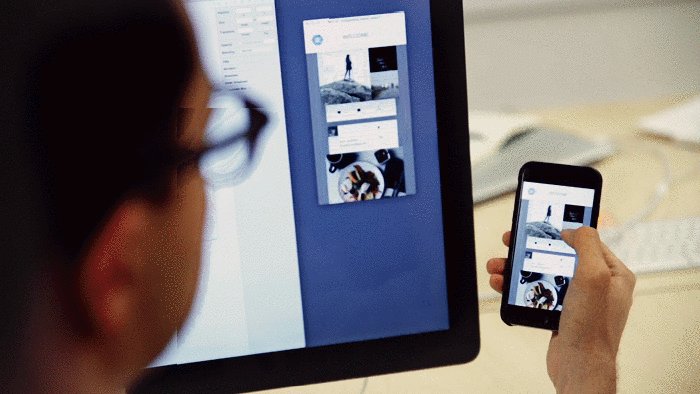
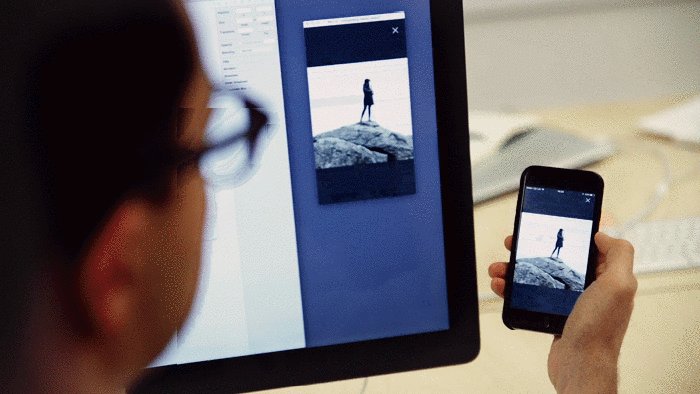
6. Mirror.io
Mirror.io is a handy plugin that can be used to convert your Sketch designs into working, shareable prototypes without leaving Sketch. Mirr.io is also a preview tool in the form of a desktop app which you can use to preview in any browser and on any device LIVE with one-click sharing option.

Plugin Website URL - https://mirr.io
7. Stark Plugin
Stark plugin helps you design accessible products that can enhance the accessibility of design. It is a color-blind simulator and it also checks the design for optimal contrast for better readabilty and legibility. Other features include contrast friendly color suggestions and seamless export to a variety of file types.
Contrast checking with opacity in Stark from Team Stark on Vimeo.
Stark Keyboard Shortcuts from Team Stark on Vimeo.
For the Contrast Checker, select any two layers and use:
Mac - shift + cmd + P
Windows - shift + ctrl + P
For the Colorblind Simulation, select an artboard and use:
Mac - shift + cmd + U
Windows - shift + ctrl + U
Plugin Website URL - https://getstark.co/index.html
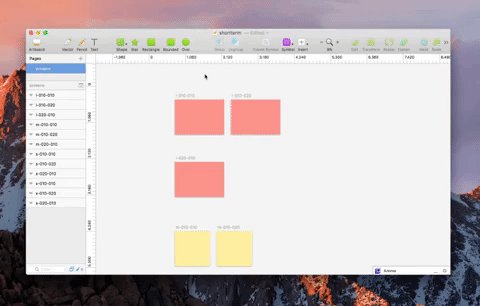
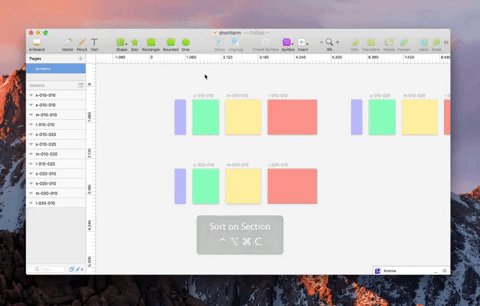
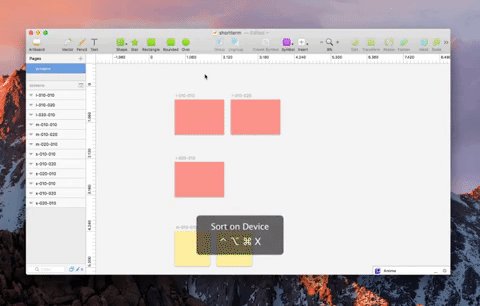
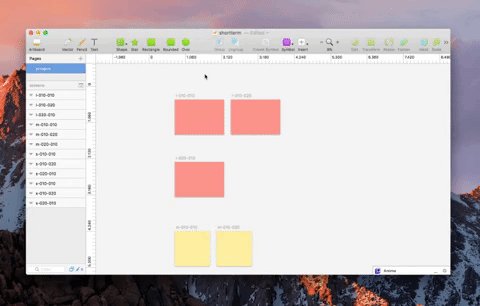
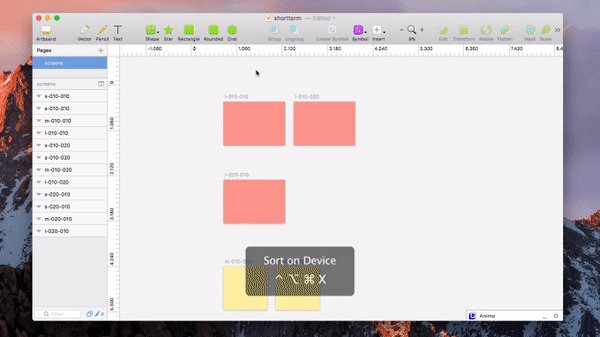
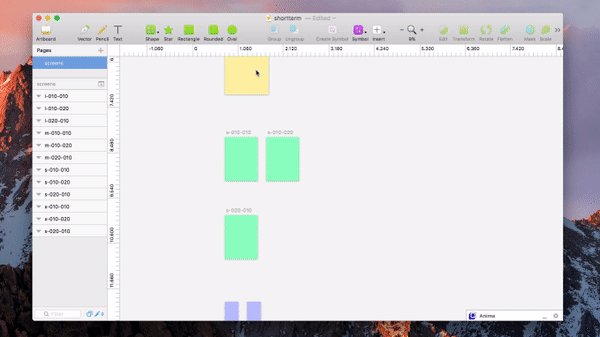
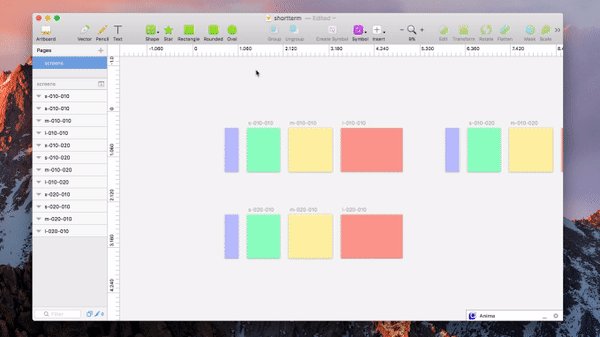
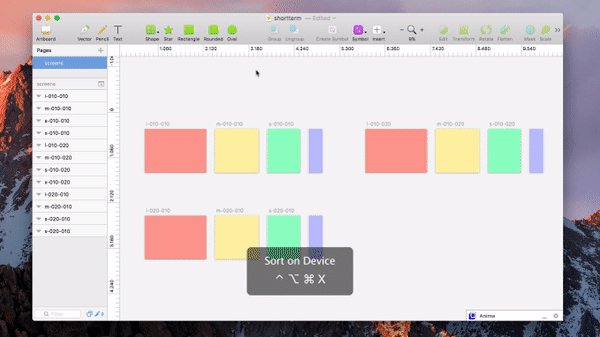
8. Resposivator Sketch Plugin
This plugin can be used to sort your artboards based on the target device or section.


Plugin Website URL - https://github.com/novemberfiveco/responsivator-sketch-plugin
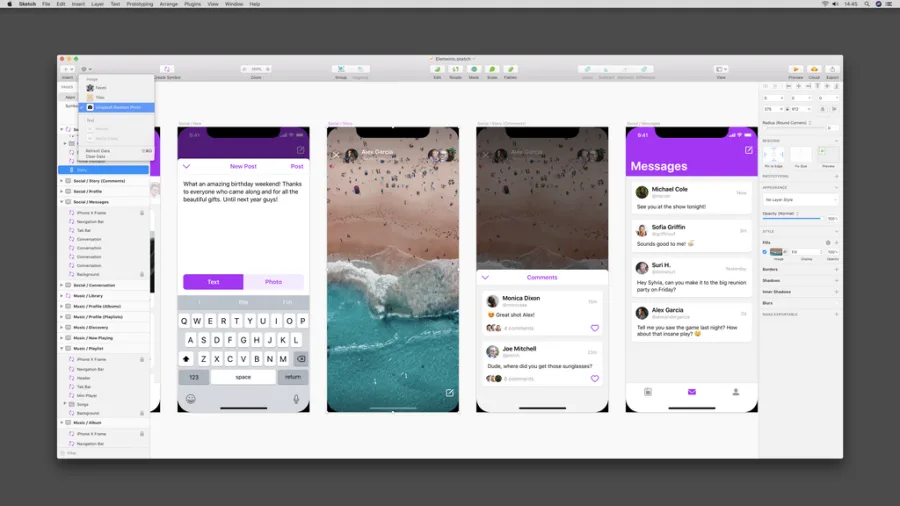
9. Unsplash Data Plugin
Also one of my most used and favorite plugin, now inbuilt into Sketch 52’s new Data Supplier feature, you can easily get beautiful images straight to your layers.


Plugin Website URL - https://github.com/BohemianCoding/unsplash-sketchplugin
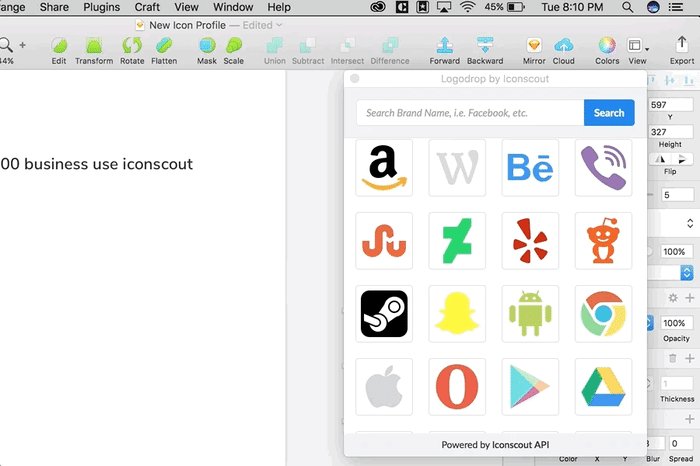
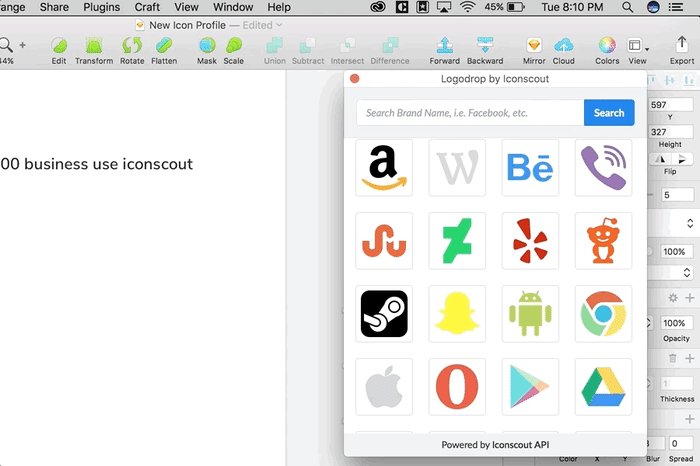
10. Logodrop
This plugin is used to get brand logos right into Sketch App.

Plugin Website URL - https://github.com/Iconscout/logodrop

Comments